Diese Beispiele stellen nur einen kleinen Ausschnitt der Möglichlkeiten und Funktionalitäten dar. Es werden weitere Beispiele folgen. Da sich dieses Projekt in der Entwicklung befindet, können sich Funktionalitäten, Aussehen und Namensgebung ändern. Zudem erheben die Beispiele, in diesem frühen Alpha-Stadium, keinen Anspruch Fehlerfreiheit.
Layout und Größenangaben
 Größenangaben "fit" und "%" in Aktion. "Resizing" aktiviert, hier als Lasso. "%" Angaben bleiben relative Angaben.
Größenangaben "fit" und "%" in Aktion. "Resizing" aktiviert, hier als Lasso. "%" Angaben bleiben relative Angaben.
 Vorheriges Beispiel als "Tabs". "Docking" && "Resizing" aktiviert
Vorheriges Beispiel als "Tabs". "Docking" && "Resizing" aktiviert
 Mehr Größenangaben "fit" und "%" in Aktion. "Resizing" aktiviert, hier "realtime". "%" Angaben bleiben relative Angaben.
Mehr Größenangaben "fit" und "%" in Aktion. "Resizing" aktiviert, hier "realtime". "%" Angaben bleiben relative Angaben.
 Größenangaben "fit" und "%" in Aktion, mit Bildern und Erhalt der Seitenverhältnisse. "Resizing" aktiviert, hier "realtime".
Größenangaben "fit" und "%" in Aktion, mit Bildern und Erhalt der Seitenverhältnisse. "Resizing" aktiviert, hier "realtime".
 Größenangabe "fit". Angabe "fit" als Einheit. "Resizing" aktiviert, hier "realtime".
Größenangabe "fit". Angabe "fit" als Einheit. "Resizing" aktiviert, hier "realtime".
 Relativ positionierte Elemente und
Relativ positionierte Elemente und inclose:'auto' inclusive Größenbegrenzung und "auto" Ersatz "inclose".
 Relativ positionierte Elemente und
Relativ positionierte Elemente und inclose:'step' Wird wahrscheilich der nächsten Säuberungsaktion, wegen kompletter Sinnlosigkeit, zum Opfer fallen
Komponenten
 Alle 4 Tab-Arten in Aktion. "Docking" und "Resize" aktiviert
Alle 4 Tab-Arten in Aktion. "Docking" und "Resize" aktiviert
 Baum Demo, "direction:ltr" und "direction:rtl". "Docking" aktiviert.
Baum Demo, "direction:ltr" und "direction:rtl". "Docking" aktiviert.
Hintergrund
 Kleines Demo, welches den Aufbau von Objekten/Klassen (über "magische" Methoden) für die Darstellung demonstriert
Kleines Demo, welches den Aufbau von Objekten/Klassen (über "magische" Methoden) für die Darstellung demonstriert
 Aufbau von Objekten/Klassen mit "magischer" Methode "containerHTML"
Aufbau von Objekten/Klassen mit "magischer" Methode "containerHTML"
 Aufbau von Objekten/Klassen mit "magischen" Methoden "elementOpenHTML" und "elementCloseHTML"
Aufbau von Objekten/Klassen mit "magischen" Methoden "elementOpenHTML" und "elementCloseHTML"
In der Entwicklung
Beispiele für zukünftige Komponenten, Funktionen etc.
 Größenangaben und Tabellen. rudimentäres Beispiel für ein "Data-Grid".
Größenangaben und Tabellen. rudimentäres Beispiel für ein "Data-Grid".
Sonstiges
Diese "Beispiele" sind nur Tests aus der Entwicklung und enthalten viele Dinge, die Endbenutzer eigentlich nie zu Gesicht bekommen (sollen).
 Geschwindigkeitstest für Node-Objekte. Es werden 515 Objekte erstellt. Dies dauert etwas.
Geschwindigkeitstest für Node-Objekte. Es werden 515 Objekte erstellt. Dies dauert etwas.
 Nodes, Tabs, Menus in einem wilden Mix. Zeigt die generelle Zusammenstellbarkeit von Klassen und Objekten
Nodes, Tabs, Menus in einem wilden Mix. Zeigt die generelle Zusammenstellbarkeit von Klassen und Objekten
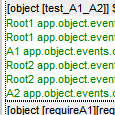
 Der Test aus der Entwicklung des "Prototype-Grids", die Verkettung von Unterobjekten einer Prototype-Kette.
Der Test aus der Entwicklung des "Prototype-Grids", die Verkettung von Unterobjekten einer Prototype-Kette.
 Das UI kann Fehler ausbügeln die bei der Klassen-Ketten-Erstellung gemacht werden. In diesem Beispiel sind die entsprechenden Warnungen deaktiviert.
Das UI kann Fehler ausbügeln die bei der Klassen-Ketten-Erstellung gemacht werden. In diesem Beispiel sind die entsprechenden Warnungen deaktiviert.
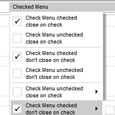
 Hier sind die Warnungen aktiviert. Vorsicht! Es mussen viele davon weggeklickt werden.
Hier sind die Warnungen aktiviert. Vorsicht! Es mussen viele davon weggeklickt werden.
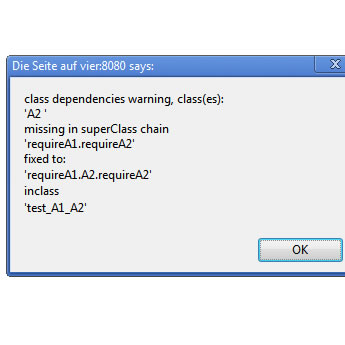
 Hier sind die Warnungen aktiviert. Vorsicht! Es müssen einige davon weggeklickt werden. Hier wurden extra Fehler gemacht, die nicht mehr ohne weiteres ausgebügelt werden können. Es kommt zu Fehlermeldungen aber keinem Absturz des UI
Hier sind die Warnungen aktiviert. Vorsicht! Es müssen einige davon weggeklickt werden. Hier wurden extra Fehler gemacht, die nicht mehr ohne weiteres ausgebügelt werden können. Es kommt zu Fehlermeldungen aber keinem Absturz des UI